Mockups: la importancia de los bocetos web
¿Recordáis el slogan de Smint? Sí, ese de “sin Smint no hay beso”. Pues bien, debería existir otro que fuera “SIN MOCKUPS NO HAY WEBS”. Y como no existe, en Linube nos hemos propuesto demostrar porqué debería de existir.
¿Qué son los Mockups?
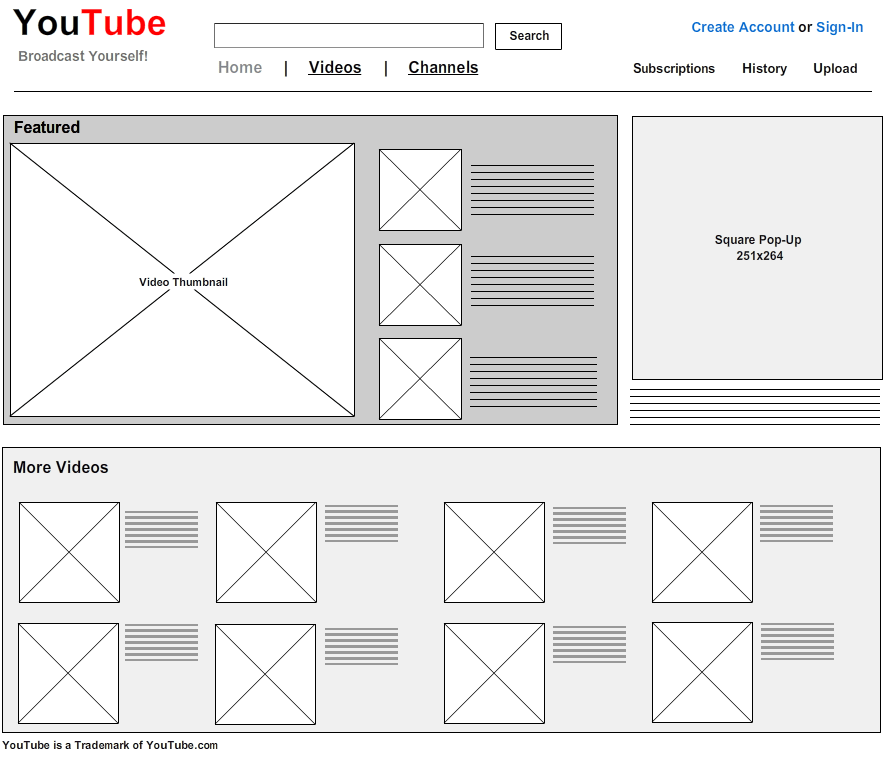
Los mockups son bocetos en los que se presenta cómo se va a mostrar la información en una página web o en una aplicación. En este sentido podríamos decir que es el equivalente a los planos que elaboran los arquitectos a la hora de construir un edificio. De hecho, el proceso de establecer dónde aparecerá cada elemento en un sitio web recibe el nombre de arquitectura de la información.
Pero, además de servir a modo de bocetos del sitio web que se vaya a desarrollar, los mockups tienen otras muchas ventajas. Por ejemplo, gracias al uso de mockups podemos estructurar todos los procesos web posteriores. En este punto podemos situar desde los procesos que incumben a los diseñadores web, los relacionados con los copys creativos (los que preparan los textos para la web) a los maquetadores. Sin olvidarnos, por supuesto, de la gran ayuda que prestan a los desarrolladores y programadores.
Asimismo, los bockups permiten visualizar el flujo de la información ayudando a concretar muchos aspectos entre el cliente y la empresa que se encarga de desarrollar la web o aplicación. A la vez que se evita que ‘queden flecos sueltos’ en cualquier aspecto del desarrollo y permiten definir con detalle cuáles serán los requisitos funcionales de un proyecto web. Es decir, qué información se debe mostrar en cada una de las pantallas o espacio web según las diferentes búsquedas que realice el usuario.
Herramientas para realizar un mockup
Si estás frente a frente con tu cliente, una libreta y un bolígrafo pueden ser tan válidas como cualquier otra opción para dibujar un prototipo web. Si prefieres mostrar algo visualmente más atractivo dispones de múltiples herramientas que te ayudarán a crear mockups precisos del proyecto que vas a desarrollar. Por ello, a continuación os vamos a dejar algunas aplicaciones que os permitirán diseñarlo desde vuestros equipos informáticos de una manera muy sencilla.
- Pencil. Se trata de una aplicación gratuita que puedes descargar desde su propio sitio web para elaborar cualquier prototipo web de forma sencilla.
- Gomockingbird. Si te decantas por Mockingbird no será necesario descargar nada; la aplicación se utiliza desde la propia página web. Únicamente tendrás que registrarte y empezar a crear, todos los cambios se guardan de forma automática en la aplicación.
- Mockup Builder. Otra aplicación de prototipado online al estilo de Mockingbird. La principal diferencia entre ambas es que Mockup Builder requiere de licencia para poder utilizar algunas de las opciones más avanzadas.