No es la primera vez que hablamos de la importancia de tener una web optimizada. Algo que puede parecer trivial, pero que es fundamental para mejorar el posicionamiento de la página. Porque, ya se sabe, una web optimizada tendrá una mejor velocidad de carga, un menor tiempo de respuesta y muchas más papeletas para que Google la sitúe más alto en sus resultados de búsqueda. Por ello, WordPress ha anunciado que próximamente añadirá lazy loading de forma nativa en su CMS.
¿Qué es el lazy loading?
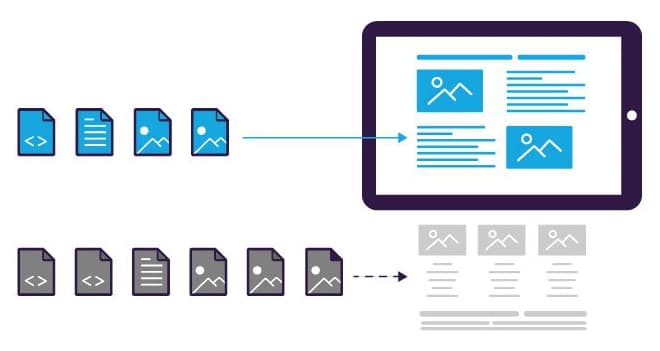
Literalmente traducido como carga perezosa, el lazy loading es una técnica de mejora de rendimiento de los sitios web y también de experiencia de usuario. Básicamente, consiste en solo cargar aquellos recursos que son necesarios para la correcta visualización de un sitio web. Es decir, si solo hacemos scroll hasta la mitad de la página, el resto de elementos que estén más abajo, al no visualizarse, no será necesario que se carguen. De esta forma, además de reducirse el tiempo de carga, se optimizan los recursos disponibles.
Si utilizas WordPress como gestor de contenidos, hasta el momento disponía de una amplia variedad de plugins para WordPress que ayudaban al lazy loading de las imágenes. Aunque también es posible optimizar la carga de las imágenes a través de un script; una forma más ágil y, sobre todo, ligera de llevar a cabo la misma tarea. Si bien es cierto que esto requiere de ciertos conocimientos técnicos que no están al alcance de todos. Quizá por ello WordPress ha anunciado que próximamente incluirá de forma nativa la ‘carga perezosa’ de las imágenes en su plataforma.
¿Qué va a suponer esto en tu página web?
Aunque es probable que muchos de tus usuarios ni lleguen a notar el cambio; el movimiento de WordPress añadiendo el lazy loading supondrá un gran impacto a nivel global. Teniendo en cuenta que WordPress es el CMS más utilizado en desarrollo web, la llegada del lazy loading reducirá el tiempo de carga de millones de sitios web a nivel mundial; ofreciendo una mejor experiencia de usuario a miles de millones de visitantes que podrán experimentar una velocidad de navegación más rápida. Y lo que es aún mejor: el ahorro en el ancho de banda mundial que permitirá la ‘carga perezosa’ de las imágenes.
Hasta el momento lo habitual, o al menos la opción por defecto en la gran mayoría de casos, es que al acceder a una web se carguen todos sus elementos HTML de forma automática. Con la incorporación del lazy loading de forma nativa ya no será necesario recurrir a plugins de WPO en la instalación o a scripts para evitar que se carguen todos los elementos de la web. Hasta que esté disponible, puedes recurrir al plugin Lazy Loading Feature Plugin, que es el encargado del lazy loading en el CMS hasta que llegue el soporte nativo al gestor. Una vez la funcionalidad esté disponible de forma predeterminada en WordPress, ya no será necesario realizar ninguna acción para utilizar el lazy loading.
Buscadores, navegadores, gestores de contenido y demás participantes en la red de redes ya no solo velan por ofrecer la mejor experiencia de usuario; con movimientos como la implantación nativa del lazy loading, también buscan el uso más eficiente de los recursos.